視覺層級,作為一種精心設計的布局策略,旨在通過對頁面信息的巧妙分組與層次劃分,構建出清晰、流暢的視覺節奏。它不僅能夠在最短的時間內向目標用戶精準傳遞核心與吸引人的信息,更使版式本身化身為用戶的視覺向導,引導他們流暢地瀏覽和體驗。通過優化視覺層級,我們不僅能實現信息的高效準確傳達,還能有效緩解用戶的視覺疲勞,提升整體的瀏覽體驗。
在規劃與設計頁面的過程中,我們可以依托前面所介紹的視覺流動規律與格式塔原則,從以下幾個方面入手,進一步細化與提升視覺層級的設置:
01 色彩
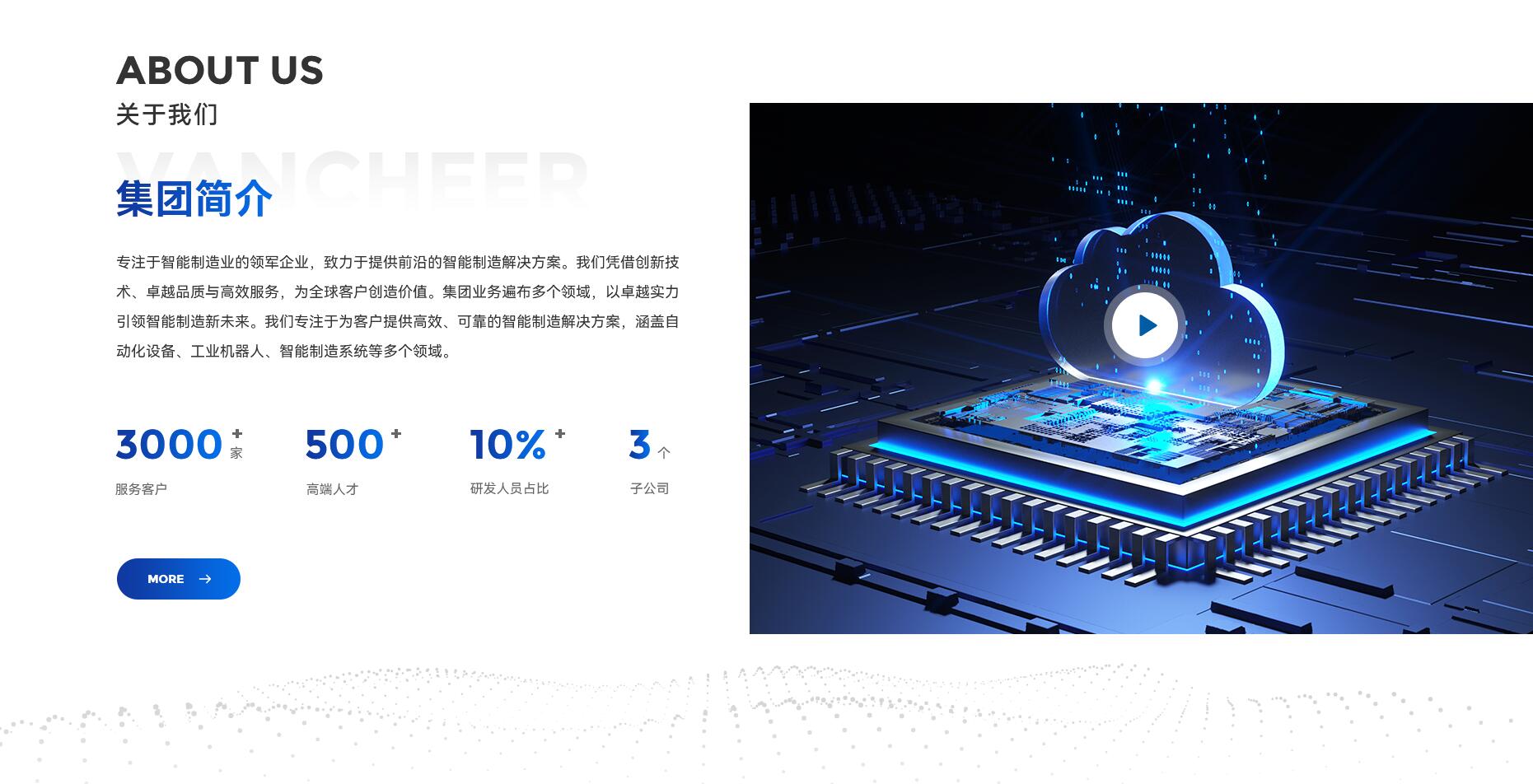
色彩在視覺層級中扮演著舉足輕重的角色。有彩色元素往往更能吸引眼球,高飽和度的色調更是能夠凸顯其重要性。在白色或淺色背景上,顏色越深的元素往往視覺層級越高;反之,在黑色或深色背景上,顏色越淺的元素則視覺層級越高。

02 大小
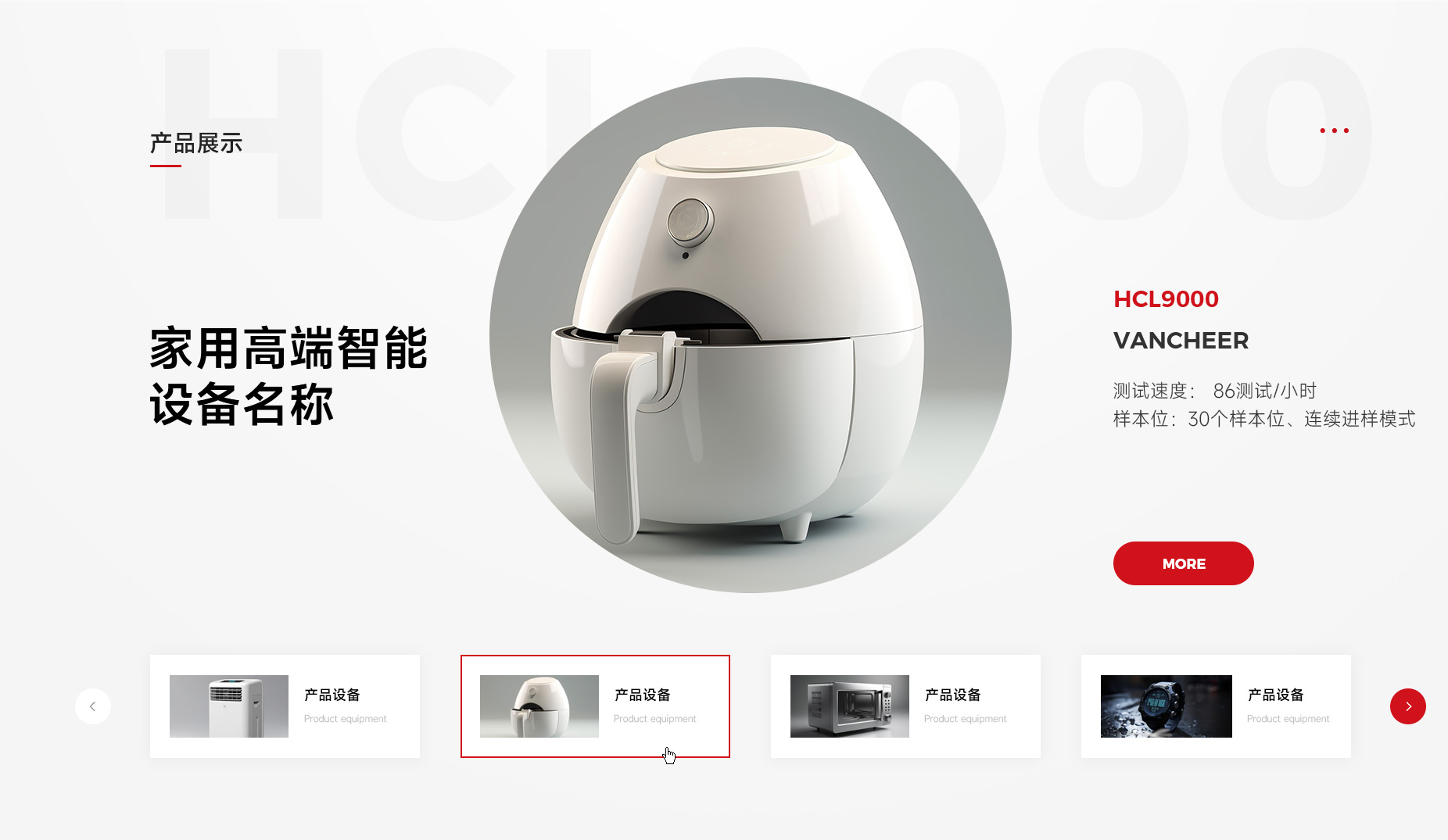
大小也是影響視覺層級的關鍵因素。大尺寸的圖片、加大加粗的字體以及大號按鈕等,由于其強烈的視覺沖擊力,往往能夠獲得更高的視覺層級。

03 點線面
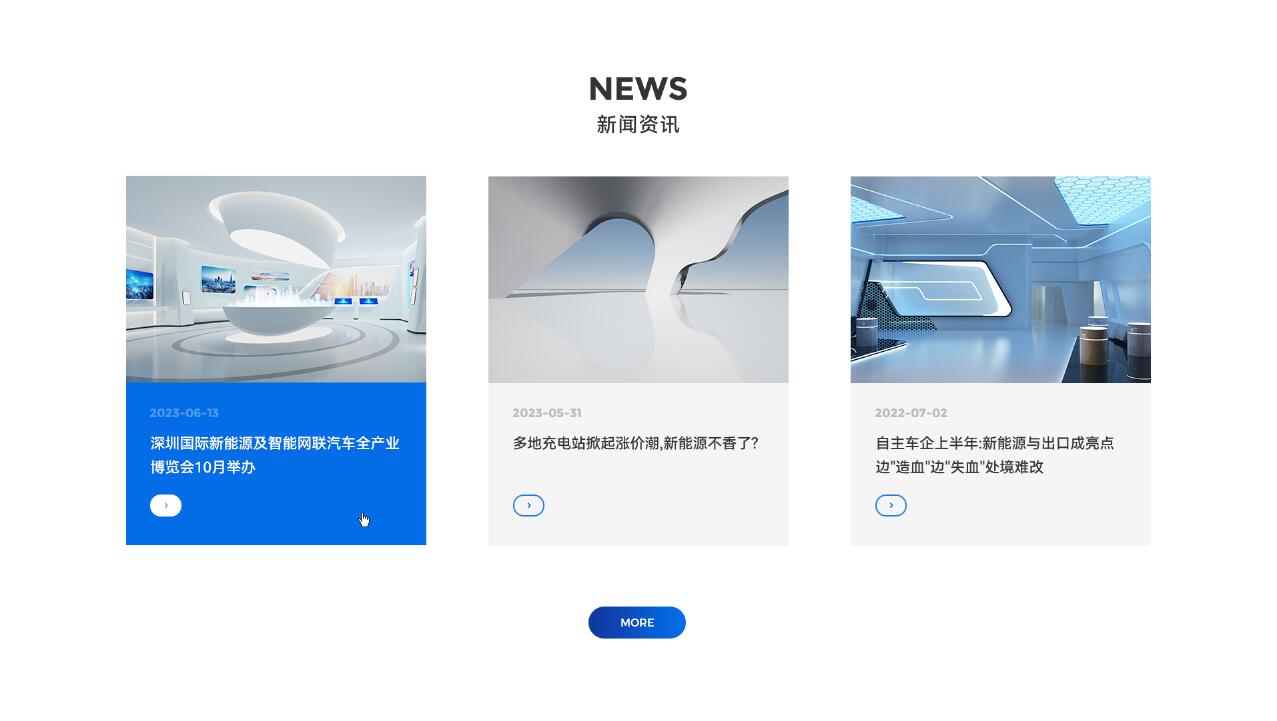
點、線、面在視覺層級中的表現也不容忽視。在同一頁面中,面的元素往往比線性元素和點狀元素更具視覺吸引力。例如,大面積的色塊或圖片往往能夠首先吸引人們的注意,隨后才會注意到裝飾性的線條或小點。

04 位置
位置的選擇也對視覺層級產生著重要影響。遵循古騰堡原則和F型視覺動線原則,我們可以將更重要、更關鍵的信息放置在視覺起始點或終落點,從而確保其得到優先關注和識別。
05 留白
留白也是提升視覺層級的有效手段。四周留白較多的內容元素往往能夠脫穎而出,吸引人們的視線。相較于信息擁擠、堆砌的板塊,開闊空間中的少量焦點元素更容易成為人們關注的焦點。

06 按鈕
按鈕的設計同樣需要考慮視覺層級。重點功能的操作按鈕應優先設置,例如使用紅色或橙色的購買、提交按鈕以吸引用戶的注意力。而次要或具有風險性的操作按鈕則應適當弱化處理,如采用灰色調等。

通過綜合運用色彩、大小、點線面、位置、留白和按鈕設計等多種手段,我們可以打造出既美觀又實用的頁面視覺層級,為用戶帶來更加舒適和高效的瀏覽體驗。














 廣州
廣州

